Htaccess для Joomla, который работает

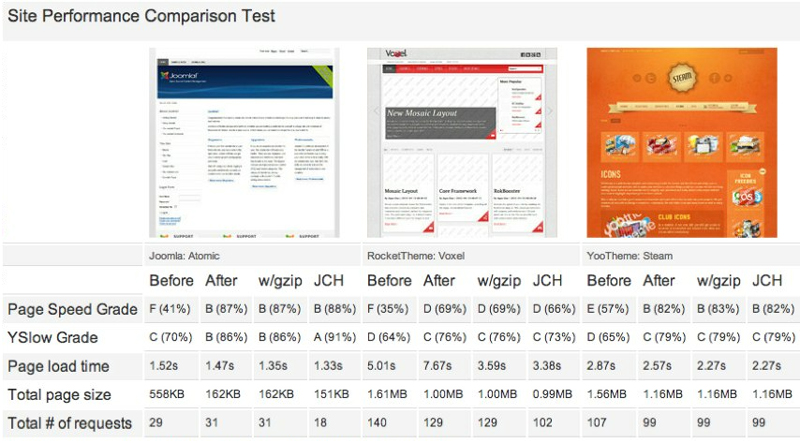
Знаете ли вы, Вы можете значительно уменьшить размер и увеличить скорость загрузки вашего сайта, используя только .htaccess? Автоматическое сжатие ресурсов, ETags и другие прекрасные вещи часто упускаются из виду, хотя данные элементы могут значительно улучшить производительность вашего сайта. В этой статье мы попытаемся понятным языком объяснить, что это, что они делают, как использовать их на ваших собственных сайтах. Чтобы проиллюстрировать преимущества использования данных элементов, я провел несколько тестов с помощью двух очень популярных в свое время клубных (платных) шаблонов Joomla и стандартного шаблона Joomla (Atomic), и измерил результаты с помощью очень крутого инструмента от GTMetrix. Каждая из трех установок была произведена с установкой демо-данных поставщика. Было проведено несколько тестов, чтобы оценить преимущества использования htaccess для увеличения производительности сайта. Клубные шаблоны содержат значительно больше данных и изображений, чем базовый шаблон Joomla, поэтому и сравнение шаблона “Atomic” с коммерческими шаблонами - не сравнение "яблок с яблоками", однако результаты по-прежнему интересны.
-
Показатель “BEFORE” - "До" теста, это контрольный показатель для оценки производительности "из коробки" и выполнены только две небольшие коррективы, для каждой демо-версии: переименование файла htaccess.txt Joomla в файл .htaccess и включена настройка перезаписи URL-адресов в глобальной конфигурации. Результаты в каждом результате довольно плохие.
-
Показатель “AFTER” - "После" - результаты, которые показывают значительное снижение размера страницы, время загрузки и увеличение скорости загрузки сайта. Этот тест был проведен после замены стандартного файла .htaccess Joomla файл потяжелее, в прямом и переносном смысле. Исходный файл .htaccess весил 4КБ, а наш - 24 КБ с комментариями. При этом не было включено никаких расширений, плагинов, GZIP, кэширование и любых других видов сжатие. Результаты показывают увеличение скорости загрузки для шаблона Atomic на 46%, улучшение показателей для шаблона RT Voxel и YOO Stream на 34% и 25% соответственно.
-
Тест "W/GZIP" был запущен после включения встроенного GZip-сжатия и кэширования в панели администратора, а также включения Кэша системы в менеджере плагинов. Однако никаких ощутимых изменений не произошло, чем я был весьма удивлен.
-
Итоговый тест "JCH" - это показатель результата установки расширения JCH Optimize, который незначительно улучшили показатели клубных шаблонов, но значительно улучшил оценку показателя YSlow (показатель “A” означает оценку “Отлично”) для стандартного шаблона Joomla Atomic. Впечатляет!

Все тесты проводились на одном и том же виртуальном сервере с разницей в одну минуту между тестами.
Как это делается? Оставшаяся часть этой статьи становится немного сложнее. Вы должны прочитать все комментарии и выбрать решения для ваших конкретных потребностей.
Существует множество статей, говорящих о безопасности сайта и htaccess, а также о других расширениях, таких как Admin Tools от Akeeba Backup. Поэтому я не буду углубляться в подробности, связанные с безопасностью, а буду говорить, в основном, о производительности. В следующем коде много комментариев, объясняющих, что каждый элемент может сделать для вашего сайта. Основные особенности данного файла, которые ускорят ваш сайт - это теги ETag (тег объекта), Expires headers и автоматическое сжатие ресурсов.
-
ETag говорит браузеру кэшировать изображения, которые он уже видел раньше, вместо того, чтобы загружать их заново, сообщая время и размер файла.
-
Expires headers схож с ETag, но может иметь различные сроки кэширования для каждого типа файла. Мы сообщаем браузеру, что данный файл должен обновляться каждые столько-то дней/недель/месяцев.
-
AddOutputFilterByType DEFLATE "уменьшает” исходный код вашего скомпилированного HTML файла, удалив ненужные переносы строк и пробелы. Шаблон YooTheme Steam сократился с 383 строк кода всего до 5!
КОД ФАЙЛА HTACCESS
########## Начало - ETag
## Это правло создаст ETag для файлов только на изменении
## времени и размера. Это работает особенно хорошо, если вы используете RSync
## серверы, где номер inode идентичных файлов отличается.
## Помните: Это может привести к проблемам с вашим сервером, и вам может потребовать удалить его.
FileETag MTime Size
########## Конец - ETag
########## Начало - Автоматическое сжатие ресурсов
# Сжатие текста, html, javascript, css, xml
# Может закрыть доступ к вашему сайту через старые версии Internet Explorer
# Сервер должен быть скомпилирован с mod_deflate в противном случае он будет посылать ошибку 500.
# mod_deflate недоступен на Apache 1.x. Он может использоваться только с серверами Apache 2.x.
# AddOutputFilterByType сейчас считается Apache устаревшим. В будущем придется использовать mod_filter.
AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript
########## Начало - Оптимальное время истечения срока
## Замечание: это может вызвать проблемы и вам придется закомментировать его
## с размещением хэша перед линиями этой секции
# Enable expiration control ExpiresActive On # Default expiration: 1 hour after request ExpiresDefault "now plus 1 hour" # CSS and JS expiration: 1 week after request ExpiresByType text/css "now plus 1 week" ExpiresByType application/javascript "now plus 1 week" ExpiresByType application/x-javascript "now plus 1 week" # Image files expiration: 1 month after request ExpiresByType image/bmp "now plus 1 month" ExpiresByType image/gif "now plus 1 month" ExpiresByType image/jpeg "now plus 1 month" ExpiresByType image/jp2 "now plus 1 month" ExpiresByType image/pipeg "now plus 1 month" ExpiresByType image/png "now plus 1 month" ExpiresByType image/svg+xml "now plus 1 month" ExpiresByType image/tiff "now plus 1 month" ExpiresByType image/vnd.microsoft.icon "now plus 1 month" ExpiresByType image/x-icon "now plus 1 month" ExpiresByType image/ico "now plus 1 month" ExpiresByType image/icon "now plus 1 month" ExpiresByType text/ico "now plus 1 month" ExpiresByType application/ico "now plus 1 month" ExpiresByType image/vnd.wap.wbmp "now plus 1 month" ExpiresByType application/vnd.wap.wbxml "now plus 1 month" ExpiresByType application/smil "now plus 1 month" # Audio files expiration: 1 month after request ExpiresByType audio/basic "now plus 1 month" ExpiresByType audio/mid "now plus 1 month" ExpiresByType audio/midi "now plus 1 month" ExpiresByType audio/mpeg "now plus 1 month" ExpiresByType audio/x-aiff "now plus 1 month" ExpiresByType audio/x-mpegurl "now plus 1 month" ExpiresByType audio/x-pn-realaudio "now plus 1 month" ExpiresByType audio/x-wav "now plus 1 month" # Movie files expiration: 1 month after request ExpiresByType application/x-shockwave-flash "now plus 1 month" ExpiresByType x-world/x-vrml "now plus 1 month" ExpiresByType video/x-msvideo "now plus 1 month" ExpiresByType video/mpeg "now plus 1 month" ExpiresByType video/mp4 "now plus 1 month" ExpiresByType video/quicktime "now plus 1 month" ExpiresByType video/x-la-asf "now plus 1 month" ExpiresByType video/x-ms-asf "now plus 1 month"
########## Конец - Оптимальное время истечения срока
Советы и хитрости
Не все серверы одинаковы. Настройки сервера по умолчанию варьируются на каждом хостинге, а это означает, что некоторые параметры в файле .htaccess могут создать внутренную ошибку сервера 500. Лучший способ сузить поиск и выяснить реальную причину ошибки - это удалить кусок кода, загрузить, и снова проверить работоспособность сайта. Если ошибка сохраняется, замените первую часть и удалите другую, затем повторите шаги. Это очень удобно для того, чтобы записать номера строк, которые вы тестировали, чтобы найти причину ошибки.
Если вы поймете, чт CSS и javascript файлы работают неправильно - используйте специальные инструменты, такие как Firebug или инспектор элементов Chrome, чтобы увидеть логи ошибок. Ошибка 403 Forbidden, как правило означает, что вам заблокировали доступ к папке или типу файлов. Чтобы исправить ошибку, нужно искать путь к файлу ошибки и создать RewriteRule, чтобы разрешить доступ к этой папке, как в примерах ниже. На своем опыте я выяснил, что шаблонам RocketTheme нужен доступ к папке "fonts". Шаблонам YooTheme и/или Widgetkit/Zoo нужен доступ в соответствующие папки кэша.
RewriteRule ^templates\/your_template_folder/ - [L]
##Я выяснил, что это необходимо для @fontface fonts
RewriteRule ^templates\/your_template_folder\/fonts/ - [L]
##YooTheme Widgetkit и Zoo не будут правильно отображать изображения и css, если закрыть доступ к папке кэша
RewriteRule ^cache\/widgetkit/ - [L]
RewriteRule ^cache\/com_zoo/ - [L]
RewriteRule ^cache\/com_templates/ - [L]
RewriteRule ^cache\/template/ - [L]
RewriteRule ^cache\/plg_jch_optimize/ - [L]
Замечание
Это не исчерпывающее руководство, и оно не предназначено для того, чтобы быть сброшенным на ваш сайт Joomla в качестве замены стандартных файлов без предварительной настройки кода под ваш сайт и сервер. Требуется хорошее понимание кода файла .htaccess, иначе вы можете (временно) получить ошибку на своем сайте. Рекомендуем вам сначала протестировать ваш файл .htaccess на демо-сайте или демо-сервере, и помните, что всегда, абсолютно всегда нужно делать резервное копирование.
Ресурсы